Best tips to create effective HTML emails
Courses: Design and Code
Create: 1706 days ago
Update: 1182 days ago
Reading time: 5 min
HTML emails have become the gold standard for email marketing, enabling you to send beautifully designed, highly functional emails that can be tracked and measured for performance. But how can you make sure you’re keeping up with email marketing’s constantly evolving landscape – and creating HTML emails that are actually effective?
In this lesson, you’ll learn some of the best HTML email tips, including:
- Images
- Colors
- Text size
- Buttons and CTAs
- Layout
Images in emails
Images are a great way to make your emails more eye-catching and engaging, but you need to make sure they load and display properly. While images and graphics can be saved in a wide array of file formats, the most commonly used for email are:
- JPEG
- GIF
- PNG

All three can be used in HTML emails, but each one is suited best to a particular type of image.
JPEG files are used for photographs and illustrations that are highly detailed. These images can be compressed down to a smaller size without greatly affecting quality. If you don’t want your email to be too “heavy,” or rather, too laden with code, then it’s smart to use a JPEG image file. This type of file won’t weigh down your HTML email and will be less likely to cause it to load slowly or improperly. The image will stay sharp and relatively uncompromised.
GIF files are often used for animated graphics, while PNG files are best when you need you more transparency and for your image to blend with the background color.
There are also many different types of images you can choose from, including:
- Stock photos and real-world photography
- Illustrations
- Vector imagery
Depending on the aesthetic you are trying to achieve, you can try using one, or a combination of all three. Photos will give your emails a more realistic, straightforward tone, while illustration and vector imagery can convey a more artistic or playful aesthetic.
Also, you need to be aware of how you integrate the image file within the email itself. Some email clients make it difficult for emails to display their images upon opening.
- Attaching an image – With this method, you attach the image as a separate file, which doesn’t affect the HTML. However, you may have to worry about the maximum email size limit and whether your user’s email client will let them actually receive it.
- Embedding an image – With most HTML emails, you will want to embed the image within the HTML code so it seamlessly integrates with the rest of the email’s content. You can store an image within the HTML file as a single file using inline CSS. This can really increase the size of the email message, however, and may affect deliverability.
- Linking an image – Another option is to link to an image that is hosted on an external server, which will not affect the size of the email. You can just refer to the image’s location as a link within the HTML code using the “img” tag.
So, what’s the answer? Depending on the type of HTML email you are sending, and what type of images you include, you’ll need to pick the method that’s best for your campaign.
Colors in emails

In addition to images, you’ll likely want to utilize color. Background colors can be used to add depth and break up different sections of your email. Color also won’t add to the weight of your email or increase load time. Another added benefit is that even if an email client turns your images off, the colors will still be displayed, making it easy for your reader to digest the content. You can include color by including a 6-digit HEX code color code within the HTML, or even use inline CSS with a 6-digit HEX code, as well. It will take some experimentation and testing to determine which method is right for you, and may also depend on the type of email clients your subscribers use the most (for example, Google might show better support for a CSS attribute than an HTML one).
Text size in emails

HTML text (as opposed to plain text) is an effective way to make sure certain areas of text are crisp and easy to read. While plain text is fine to use for large blocks of body copy, HTML text is great when you need your copy to scale up and down with the rest of the design. Remember, 13 px is the smallest font size you should use for many mobile email apps.
Buttons and CTAs in emails

Your button should feature a strong call to action, or CTA, that compels your reader to take a specific action. One of the best ways to call attention to your CTA is to include within a prominently placed and designed button. There are several things to keep in mind when creating your button:
- Make sure your button is large and sized appropriately, with enough white space around it. A good rule of thumb is to make sure your button is at about 50 pixels tall so it’s large enough for people to tap on mobile devices.
- Include the appropriate number of buttons. This will depend on how many offers and calls to action you are including. However, as a general rule, less is more. You don’t want to overwhelm or confuse your reader.
- Experiment with color. While you can use the same color as your brand’s, it’s also smart to try a contrasting color that stands out from the rest of the design. This will draw the reader’s eye to the button and away from any distracting content.
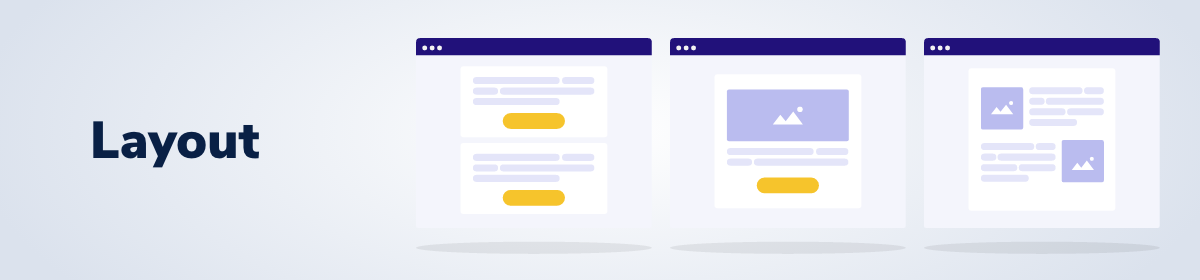
Layout in emails

There is one rule to keep in mind when choosing or designing your email’s layout: it should be easy to scan and allow to reader to digest the content and focus on the right information. There are many different layouts to choose from, but here are some tried-and-true formulas:
- Single or one column: All of the content is placed vertically in one column, with the reader scanning information from top to bottom. This format works well on all devices, including desktop and mobile, and is especially compatible with multiple CTA buttons.
- Inverted pyramid: In this model, your content will start full-width at the top (usually with a header image and headline) and then grow increasingly narrow towards the bottom. This draws the user’s eye towards the CTA button at the bottom.
- Zig-zig: This format is ideal if you have a lot of information to break out into different categories. By “zig-zagging” the information, you can separate out big blocks of texts and diversify how the content appears, creating a more interesting journey for the user.
Now that you know the best practices for creating an effective HTML email, it’s time to try them out in a versatile, easy-to-use email editor tool.